How To Stretch A Canvas In Photoshop

Increasing Canvas Size with the Crop Tool in Photoshop
Call back the Ingather Tool is only for cropping images? Learn how it can also be used to quickly add together more canvas and a border around your photos!
Then far in this series on cropping images in Photoshop, nosotros've seen several examples of how the Ingather Tool is used to crop away unwanted areas of an prototype. Just a bottom-known feature of the Ingather Tool is that it tin can as well be used to add together more canvas space effectually an image, giving us a quick and piece of cake way to add a decorative border around a photo! In this tutorial, we'll learn how to add sheet space with the Crop Tool, and how to plow the extra infinite into a simple, customizable photograph border!
If you lot're not yet familiar with using the Crop Tool in Photoshop, you may want to read through the first tutorial in this series, how to crop images, before you continue. I'll be using Photoshop CC here merely this tutorial is fully compatible with CS6 and earlier.
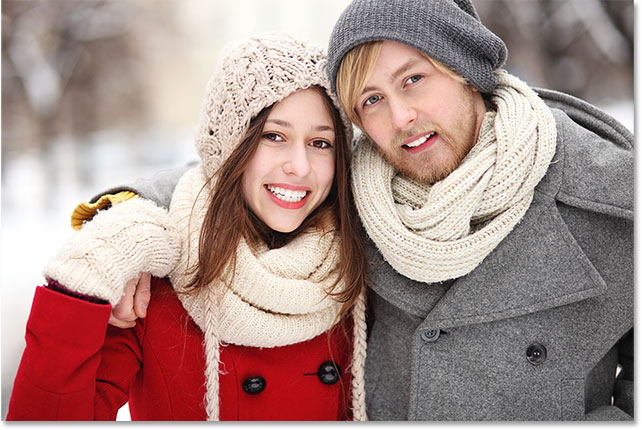
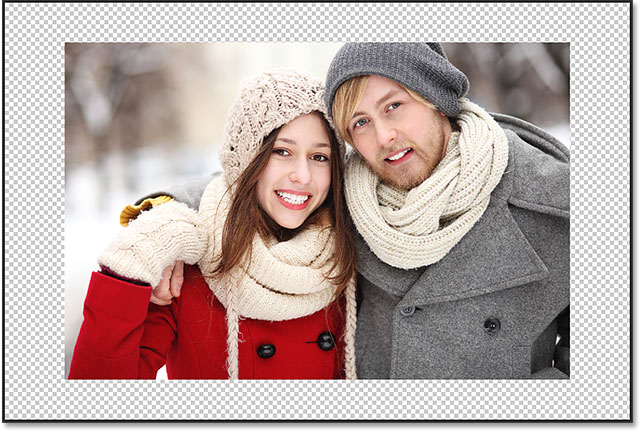
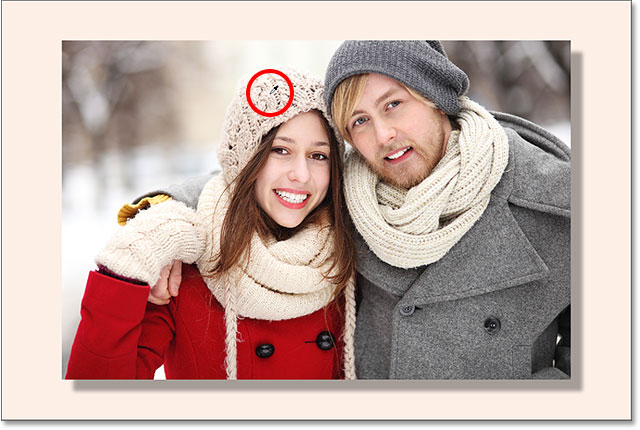
You can use any image of your own to follow along. Here's the photo I'll be using which I downloaded from Adobe Stock:

The original photo. Image credit: Adobe Stock.
This is lesson three in my Cropping Images in Photoshop series.
Let's get started!
How to add more sail with the Ingather Tool
Step 1: Catechumen the Background layer into a normal layer
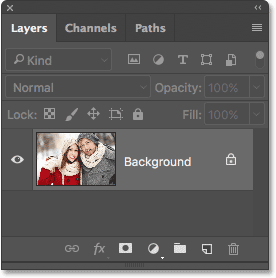
With our image newly-opened in Photoshop, if nosotros look in the Layers panel, we find the image sitting on the Background layer, currently the only layer in our document:

The Layers console showing the epitome on the Background layer.
Before nosotros add more than canvas infinite around the prototype, the kickoff thing nosotros should do is convert the Background layer into a normal layer. The reason is that we want the extra infinite to appear on its own separate layer below the image, merely Photoshop doesn't allow us to place layers beneath a Background layer. The easy solution is to simply convert the Background layer into a normal layer.
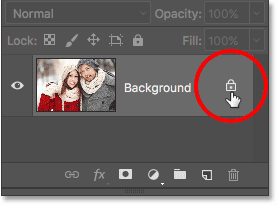
To do that, in Photoshop CC, all we need to do is click on the pocket-sized lock icon to the right of Background layer's proper noun:

Clicking the Background layer'southward lock icon.
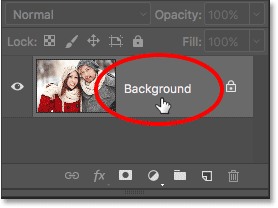
If y'all're using Photoshop CS6 or earlier (this also works in CC), press and hold the Alt (Win) / Option (Mac) key on your keyboard and double-click on the proper name "Groundwork":

In CS6 and before, agree Alt (Win) / Choice (Mac) and double-click on the layer'southward name.
The Background layer is instantly converted to a normal layer and renamed "Layer 0":

The Background layer is at present a normal layer named "Layer 0".
Understanding Layers In Photoshop
Step two: Select the Ingather Tool
Now that we've solved that little problem, permit's learn how to add together extra infinite around the epitome. Select the Ingather Tool from the Toolbar along the left of the screen. You can also select the Crop Tool by pressing the alphabetic character C on your keyboard:

Selecting the Ingather Tool.
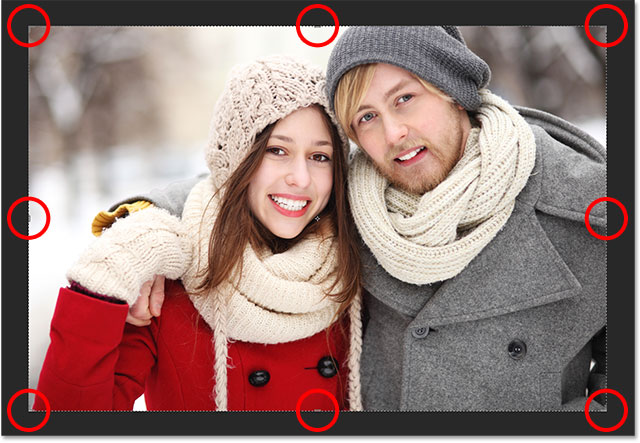
With the Crop Tool selected, Photoshop places a default crop border around the image, forth with handles on the tiptop, bottom, left and right of the edge, and one in each corner. We'll use these handles to resize the crop edge and add our extra canvass space:

The ingather handles (circled in red) around the image.
Step three: Drag the handles to resize the ingather border
To add extra space effectually the image, all nosotros need to practise is click on the handles and drag them outward. Photoshop will and then expand the size of the canvass to friction match the new size of the crop border.
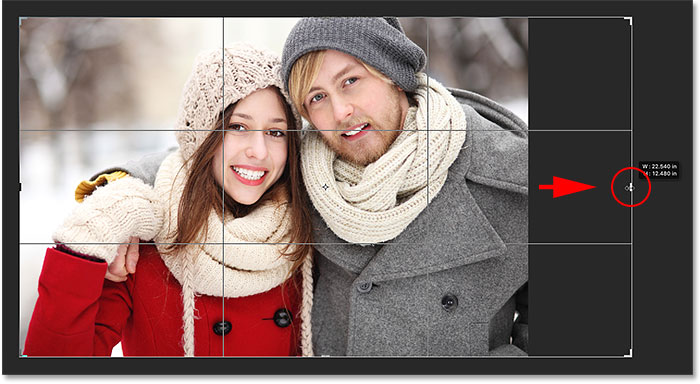
For example, if I wanted to add space on the right side of the photograph, I would click on the correct handle and elevate information technology farther to the correct, away from the epitome:

Dragging the right handle towards the right.
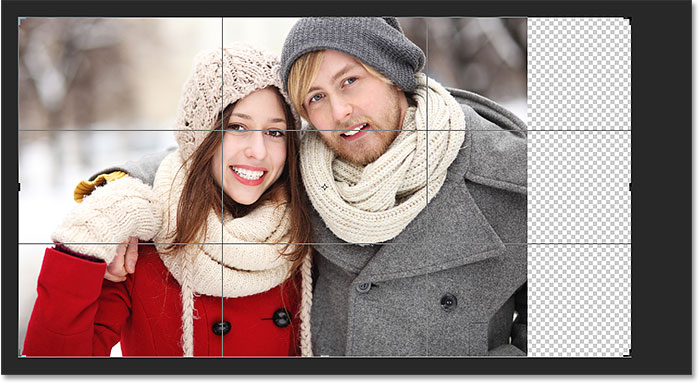
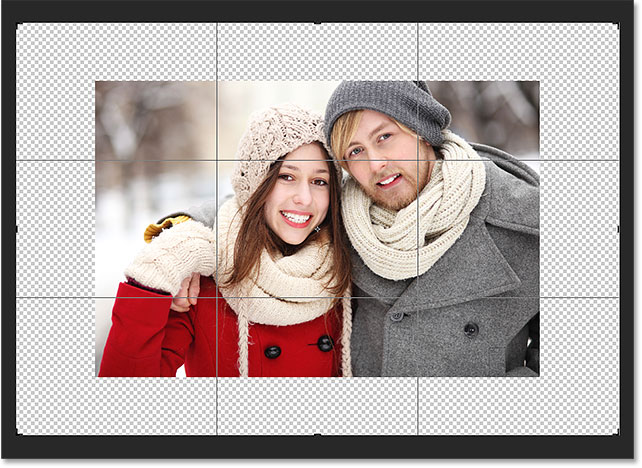
When I release my mouse button, Photoshop adds the extra space and fills information technology with a checkerboard pattern. The checkerboard design is how Photoshop represents transparency, which ways that the actress space is currently empty. We'll fix that in a few moments:

Photoshop adds extra, blank infinite on the correct side of the prototype.
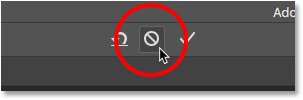
Rather than committing the crop just all the same, let'south wait at how to add together infinite around the rest of the image, along with a few important keyboard shortcuts. I'll cancel my ingather and reset my crop border by pressing the Cancel button in the Options Bar. You can also cancel the crop by pressing the Esc cardinal on your keyboard:

Clicking the Cancel push.
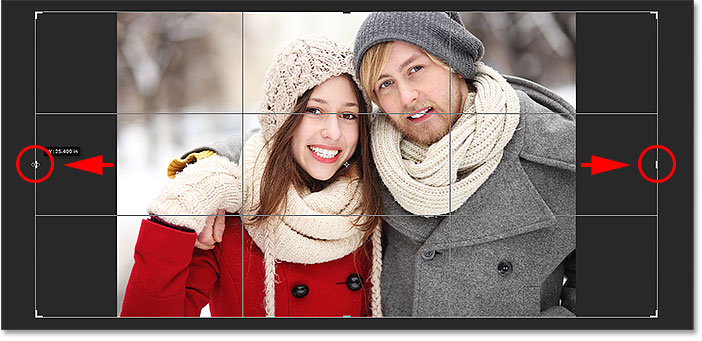
To add together extra space on the left side of the photo, click on the left handle and drag it towards the left. Or, to add an equal corporeality of space on both sides of the paradigm at the same time, printing and agree your Alt (Win) / Option (Mac) key as y'all click and elevate either the left or right handle. This volition resize the crop border from its center, causing the handle on the reverse side to move at the same time, in the reverse management:

Adding actress space to both sides past holding Alt (Win) / Pick (Mac) as I drag.
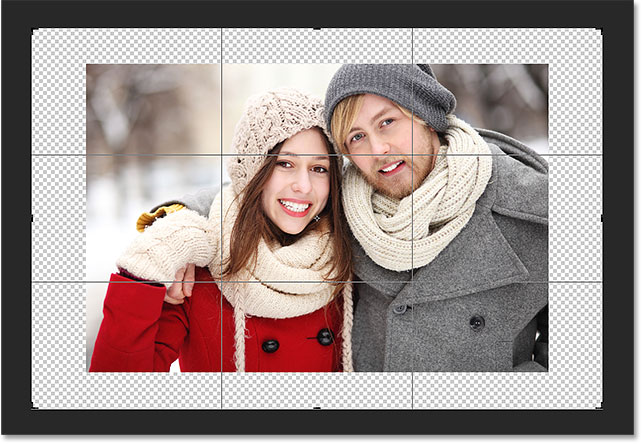
I'll release my mouse button, then I'll release my Alt (Win) / Option (Mac) key, and now we see an equal corporeality of blank space on both sides of the photo. Make certain y'all release your mouse button first, then the Alt (Win) / Pick (Mac) key, or this play a trick on won't piece of work:

An equal amount of space has been added to both sides.
Nosotros tin can also add together extra space above and below the image. To add together infinite in a higher place it, click and drag the top handle upward. To add space below it, click and drag the bottom handle downward.
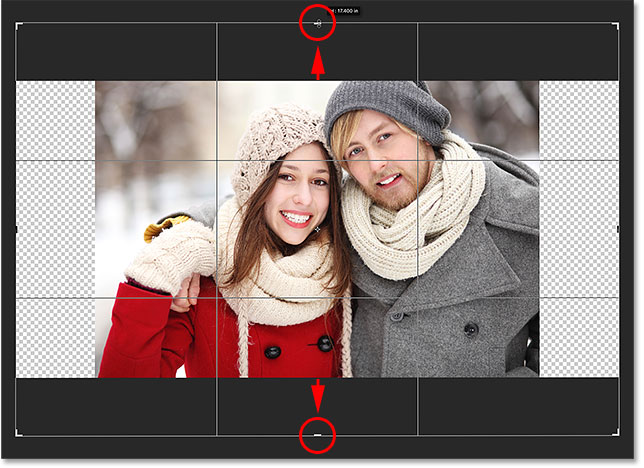
Or, to add an equal amount of space in a higher place and below the image at the aforementioned time, once over again press and hold the Alt (Win) / Option (Mac) key on your keyboard as yous drag either the top or bottom handle. The opposite handle will motion along with it, in the opposite direction:

Adding actress space to the top and lesser by belongings Alt (Win) / Selection (Mac) as I drag either handle.
I'll release my mouse push button, and so I'll release my Alt (Win) / Option (Mac) key, and now I accept an equal amount of blank space to a higher place and below the image. Again, brand sure you release your mouse button first, then the central, or information technology won't work:

An equal amount of space has been added above and below the photograph.
Allow's abolish the crop one more than fourth dimension by pressing the Cancel button in the Options Bar, or by pressing the Esc fundamental on your keyboard, then we can expect at one more than important keyboard shortcut:

Clicking the Abolish button.
Keeping the photograph's original attribute ratio
What if you lot want to keep the original aspect ratio of the image as you add extra canvas space effectually information technology? For example, yous may have already cropped the image to, say, an 8 x 10, and now yous desire to maintain that 8 x 10 ratio as yous add the actress space.
To practise that, press and concur Shift+Alt (Win) / Shift+Choice (Mac) as you drag any of the corner handles outward. The Alt (Win) / Option (Mac) cardinal tells Photoshop to resize the ingather edge from its center, while the Shift key tells it to lock the original attribute ratio in place.
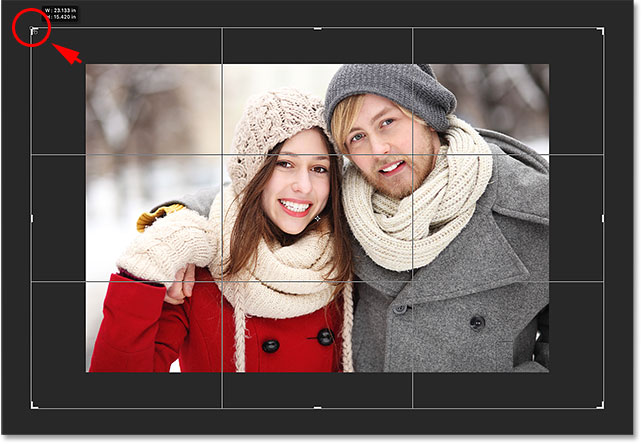
Hither, I'g belongings the keys as I drag the top left corner outward. Notice that all iv corners move outward together:

Adding extra space effectually the unabridged image at once while keeping the original aspect ratio.
I'll release my mouse push, then I'll release my Shift fundamental and my Alt (Win) / Option (Mac) central (remembering to release the mouse button before releasing the keys). Photoshop adds the extra bare space around the entire image, while the attribute ratio remains the same as it was originally:

The extra space has been added, withal the aspect ratio remains the same.
Stride four: Apply the crop
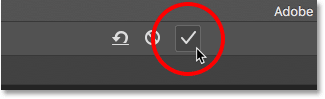
To apply the crop, click the checkmark in the Options Bar, or printing Enter (Win) / Return (Mac) on your keyboard:

Clicking the checkmark to utilize the crop.
Photoshop "crops" the epitome, although in this instance, nosotros've actually washed the opposite; nosotros've added space with the Crop Tool rather than deleted information technology:

The result after applying the crop.
Step 5: Add a Solid Color fill layer
So far, so skillful. Nosotros've added the actress canvas space. But at the moment, the space is blank. Let's turn information technology into a photo border by filling it with a colour, and we'll practise that using one of Photoshop's Solid Color fill layers.
Click on the New Fill or Adjustment Layer icon at the lesser of the Layers console:
Clicking the New Make full or Adjustment Layer icon.
Then choose Solid Colour from the meridian of the list that appears:

Choosing "Solid Color" from the list.
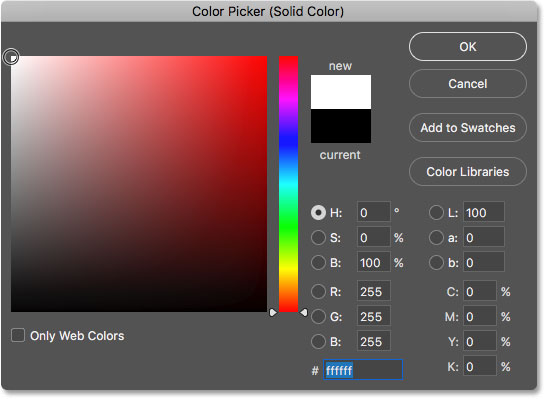
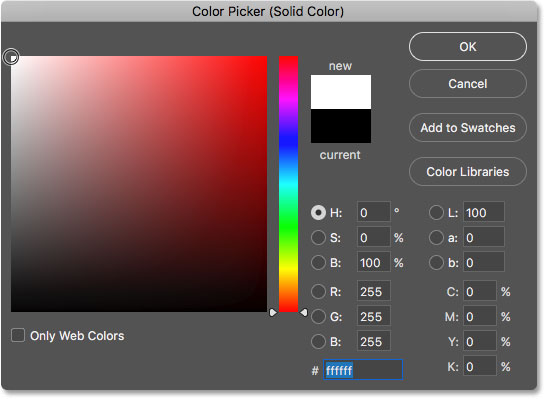
Photoshop will pop open the Color Picker where nosotros can choose a color for the border. The default color is black, just choose white for now. At the stop of the tutorial, we'll larn how to customize the look of the border by choosing a color directly from the paradigm:

Choosing white for the color of the edge.
Click OK to close out of the Color Picker. Photoshop temporarily fills the entire certificate with white, blocking the photo from view. Nosotros'll fix this trouble side by side:

The document is at present filled with white.
Footstep 6: Drag the fill layer beneath the mage
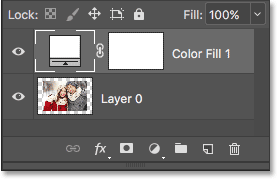
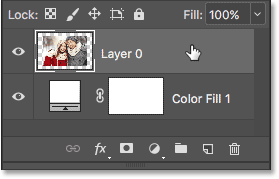
If we look in the Layers panel, we tin see our Solid Colour make full layer, named "Color Make full ane". And, nosotros run into that the reason information technology's blocking our image from view is considering information technology'south currently sitting higher up the epitome on "Layer 0". Whatever layers above other layers in the Layers panel appear in front of those layers in the document:

The Layers console showing the fill up layer above the image.
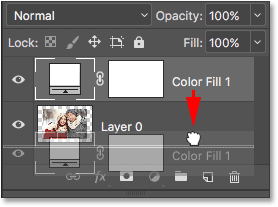
We need to movement the fill layer below the image in the Layers panel so that it appears behind the image in the document. To do that, simply click on the fill layer and drag it downwardly beneath "Layer 0". When you see a horizontal highlight bar appear below "Layer 0", release your mouse button:

Dragging the Solid Color fill up layer beneath "Layer 0".
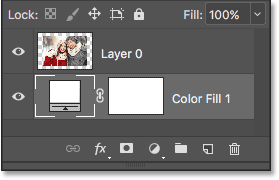
Photoshop drops the fill up layer into place beneath the image:

The Layers console at present showing the image in a higher place the make full layer.
And now, the prototype appears in front end of the white Solid Color make full layer in the document, creating our photo border issue:

The image now appears with a white edge around it.
Footstep vii: Select "Layer 0"
Now that nosotros can encounter our photograph again, permit's add a drop shadow to it. Offset, click on the image layer (Layer 0) in the Layers panel to select it:

Selecting "Layer 0".
Step viii: Add together a drop shadow
Then, click the Layer Styles icon (the "fx"icon) at the lesser of the Layers console:
Clicking the Layer Styles icon.
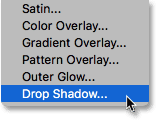
Choose Drop Shadow from the list that appears:

Choosing "Drib Shadow" from the list of layer styles.
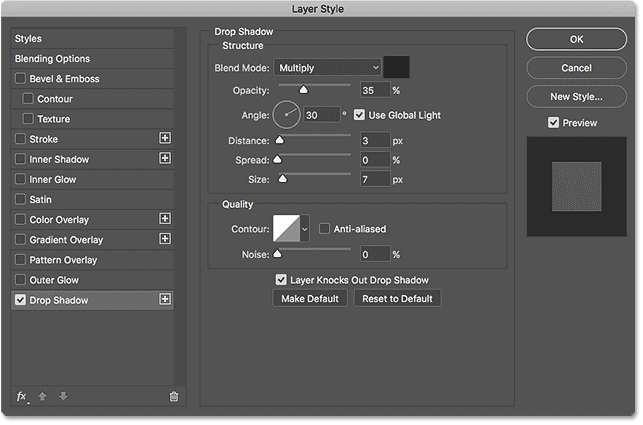
This opens Photoshop's Layer Way dialog box set to the Drop Shadow options in the centre column:

The Drop Shadow options in the Layer Way dialog box.
The first thing nosotros usually desire to practise when calculation a drop shadow is set up the angle and distance of the shadow. Nosotros could do this by adjusting the Angle and Distance values directly in the dialog box. But an easier way is to simply click on the image in the document, keep your mouse button held down, and elevate away from the epitome in the direction you lot desire the shadow to autumn. Every bit you elevate, the shadow will motion along with yous.
Here, I've dragged the shadow a short altitude away from the epitome towards the lower right of the document:

Setting the bending and distance of the shadow past clicking and dragging inside the document.
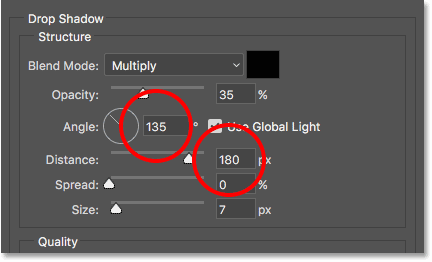
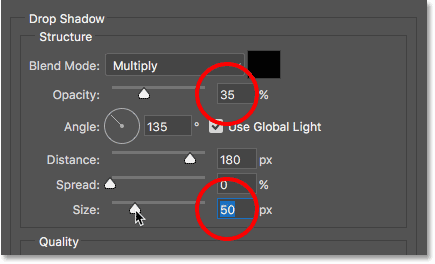
As yous elevate, you'll run into the Angle and Altitude values updating in the dialog box. The exact bending and distance values you lot choose may exist different from what I'thou using here (the distance will depend largely on the size of your image), but for me, an angle of around 135° and a altitude of 180px looks good:

The Bending and Distance values.
Once you've set the angle and distance, soften the edges of shadow by dragging the Size slider in the dialog box. The higher the value, the softer the shadow volition appear. Like the Distance value, the Size value you need volition depend largely on the size of your image. For me, a value of around 50px works well.
You can also control how calorie-free or dark the shadow appears by dragging the Opacity slider, only I'll leave mine gear up to the default value of 35%:

The Size and Opacity values.
When yous're happy with the results, click OK to close out of the Layer Style dialog box. Here'southward my upshot with the driblet shadow applied:

The effect later adding the drop shadow.
Changing the color of the edge
Finally, even though we've set the color of the edge to white, you can hands get back and change it to any color you lot like. In fact, you can even choose a color straight from the prototype itself.
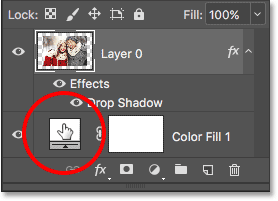
To alter the colour, double-click on the fill up layer's color swatch in the Layers panel:

Double-clicking on the color swatch.
This re-opens Photoshop's Color Picker:

The Color Picker re-opens.
If you know the exact color you demand, y'all can select it in the Color Picker. Or, to choose a color directly from the epitome, simply move your mouse cursor over the image. Your cursor will change into an eyedropper icon. Click on a color from the image to sample it and Photoshop volition instantly set it as the new color for the border.
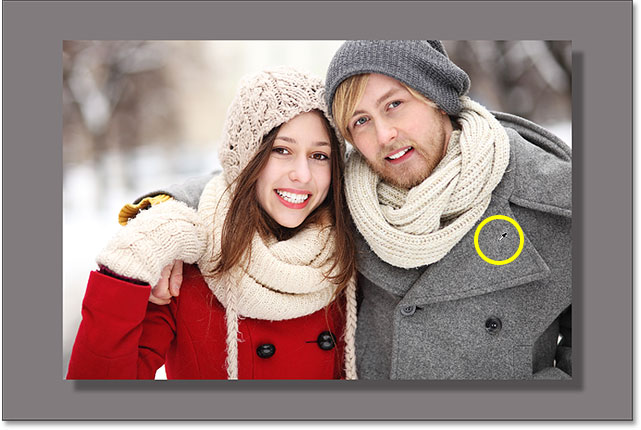
For example, I'll click on a spot in the man's gray jacket (circled in yellow), and hither, we see that the color of my border is at present that same shade of gray:

Clicking on the man'southward jacket changes the border to gray.
If you don't like the colour, just click on a unlike color in the image to sample it and try once again. I'll click on the adult female's hat this fourth dimension, and Photoshop instantly updates the edge color to lucifer. When you're happy with the results, click OK to close out of the Color Picker:

The color of the woman'southward hat ends up being a better choice for the border.
And there we have it! That'due south how to easily add together extra canvas space around an image using the Crop Tool, along with how to turn the extra space into a uncomplicated photograph border effect, in Photoshop! In the adjacent lesson, I testify you lot the essential Crop Tool tips and tricks that brand cropping images easier than ever!
You can jump to whatever of the other lessons in this Cropping Images in Photoshop series. Or visit our Photoshop Basics section for more than topics!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, non duplication.
Site blueprint by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/basics/increasing-canvas-size-crop-tool-photoshop/
Posted by: carrollcieved.blogspot.com

0 Response to "How To Stretch A Canvas In Photoshop"
Post a Comment