What File Does A Sprite Need To Be To Upload It

source: Wikimedia Eatables
In this guide we'll delve into the popular programming language Scratch.
Scratch is a block-based language geared for beginners that lets you lot create your ain interactive stories, animations, games, music, and art.
Scratch is piece of cake to use and requires no prior coding experience!
First we'll practise a walkthrough of the basics.
Next nosotros'll cover the updates in the 3rd and newest edition of the language which was released Jan ii, 2019.
Lastly we'll practice some digital painting inside Scratch using a Excursion Playground Limited every bit our "paintbrush" and "palette". See below!
Adafruit Parts
i ten USB cablevision
USB A to Micro-B (Plugs into computer to program the CPX)
Optional
The quickest way to get started with Scratch is to jump right in! The programming language is spider web-based which means there is no downloading necessary. Simply head to the website below.
Later entering the Scratch site, click the orange "Kickoff Creating" button.
Y'all volition and then be taken to the Scratch projection editor. This is where all the coding happens!
Follow the short tutorial to learn the nuts of how "sprites" work in Scratch.

Scratch is a "block-based" programming language. This means instead of writing lines of lawmaking to program, we utilize "blocks". Each block has a specific category that describes what its purpose is. Sprites are the objects that perform actions in a project and these blocks tell the sprites what to do. Code blocks can also tell a stage or backdrop how to behave.
The different types of code blocks:
- Define the motion of sprites
- Change the appearance of sprites. Gives the ability to change costumes and apply graphic effects.
- Play audio by recording sounds, using Midi notes and more.
- Trigger scripts or series of lawmaking blocks. Consists mainly of chapeau blocks which beginning a script.
- Dictate the flow of a project. Provide mechanism for "looping" dissimilar blocks and scripts.
- Let multiple sprites interact with themselves and/or the stage. Can determine how two sprites collide for example.
- Allow various mathematical functions inside a projection. Can be used to alter variables and strings.
- Used to shop data in projects, like a name or a score.
My Blocks
- You can create your own blocks!
Extension Blocks
- At the bottom left of the screen. These blocks permit you connect to hardware or access a number of other block types like the pen, or music blocks.
The Scratch user interface is the area on your screen where the Scratch program exists. The screen is divided into multiple sections or "panes" which accept dissimilar functions from picking blocks to code with, to coding, to seeing your code in activeness. We will go through the different elements of the interface.

The Cake Palette
- The block palette is where all the code blocks exist. Blocks are color coded by category. These blocks tin be dragged to the scripting expanse to either code sprites or the stage.
The Script Surface area
- The scripts surface area is where our lawmaking is dragged to and assembled.
The Stage Area
- The phase is where nosotros can see our lawmaking come to life! For example if nosotros have a "when green flag clicked" event block at the start of our code, nosotros can click the green flag to trigger the lawmaking nosotros wrote.
The Sprite Info Pane
The sprite info pane is where we can notice info about our sprites too as manipulate them. Access this pane by clicking on the thumbnail of the desired sprite. This area also allows us to delete and create new sprites.
The Costume/Backdrop Pane
- The costume and properties panes can be accessed by clicking the middle tab in between the "lawmaking" tab and the "sounds" tab. This is where we can create and dispense sprites and backdrops. To switch between costume and properties panes, select the desired thumbnail in the sprite info pane.
The Sounds Pane
- The last tab in the top left area of the interface allows u.s. to crate and manipulate sounds. Yous tin even record your own!
Toolbar and Tutorials
- The toolbar on the peak of the screen allows us to load and save projects equally well as undo the deletion of sprites.
- Notice a variety of tutorials on how to do just about anything in Scratch past clicking the "tutorials" button!
Workflow and mistakes
- Copy and paste code blocks to save time.
- Exist conscientious when creating and deleting sprites! The code blocks you create tell the associated sprite what to do. Thus when yous delete a sprite you are deleting the code that tells information technology what to do.
Deleting a sprite will delete all the lawmaking associated with that sprite!
If y'all accidentally delete a sprite, click edit on the tool bar then click "Restore Sprite" to bring your lawmaking dorsum to life!
Troubleshooting
- Correct click a block for help.
- Visit the Scratch wiki for more than help.
- At that place's a whole community of Scratchers that have come across a multitude of issues and would too love to help.
- To bring together the customs brand an business relationship!
Scratch 3.0 includes a new sound editor, new sprites, new programming blocks, and much more.
A new build
Scratch was originally congenital with Adobe Flash which is going away soon and then the new update is congenital in HTML5 and a Javascript library called React.
What does that mean for us?
Scratch can now exist used on tablets and well-nigh all hardware, like Raspberry Pi for example!
Scratch Extensions
Scratch extensions is a new feature that allows for Scratch programs to talk to external hardware and online resource. Micro:chip fifty-fifty has its own extension!
Other updates per the Scratch Wiki:
- Phase is moved to the elevation right.
- New modern expect and design.
- Some color changes to blocks. Events Blocks are the colour of the Scratch two.0 Control Blocks, and control blocks are a flake lighter than the old events blocks
- More Blocks has been renamedMy Blocks, and is a shade of light cerise
- Some default inputs (the inputs that show up in theBlock Palette are different)
- New Paint Editor and Sound Editor
- Pen ,Video Sensing, andMusic blocks are now extensions
- Yous can now make and play projects on tablets and play them on phones, merely currently you cannot edit projects on mobile phones
- Several extra options for the "touching ()?" boolean, including "any border", "mouse-position", and "left edge"
- Unlike fonts: Sans Serif (sparse Helvetica), Serif (Times), Handwriting, Marker, Curly, Pixel, Chinese, Japanese, and Korean
- The vector pigment editor is now the default editor
- The Video Sensing blocks are in an extension
- New extensions:Text to Spoken language,Translate,Micro:scrap, and Lego Mindstorms EV3.
- Internet Explorer volition not exist a supported browser
- PicoBoard andLEGO WeDo 1.0 are not supported
- The addition of a intermission button like inPhosphorus andSulfurous
- New blocks!! (below) Click hither to learn more about the functionality of these blocks.

In this demo nosotros volition create a simple draw programme in Scratch.
Next we volition create a program in MakeCode that will allow a Circuit Playground Express (CPX) to control the mouse and keyboard functions that nosotros define in Scratch.
Lastly we create a masterpiece!
The best mode to acquire a new language is to get-go making with information technology, so allow's go!
Observe the Scratch lawmaking to this project below. Feel gratis to follow along or access the lawmaking for yourself!
Afterwards clicking the link above, y'all'll be taken to the project page. Once there, click see inside to access the code.

Create a sprite for the pen
The first affair we want to do is make a new sprite for our pen. This sprite will not only be the visual representation of our painting tool simply it will likewise hold all the associated code.
- In the sprite info pane, delete whatsoever current sprites.
- Side by side, to create a new sprite, hover the mouse over the true cat with a plus sign. Now find and click the paint castor icon.
- This will bring us to the sprite costume pane where we can create our very ain sprite!
- Our pen sprite is simple just feel gratuitous to brand information technology extra fun.
- Click the circle shape in the toolbar on the left, next disable the outline, lastly nosotros choose the color we want for the sprite in the fill driblet downwardly. Then click and drag a small circle or whatever shape we want in the sheet.
- Now we come across our new sprite in the sprite info pane, so let'south get alee and name it.
- The last stride is to change the size of the sprite by typing in the desired size in the sprite info pane.
Adding the pen extension blocks
- In guild to access the pen blocks in scratch, we need to grab the extension.
- Click the extension icon on the bottom left of the blocks palette.
- Adjacent click the pen extension to add together it.
Setting upwards the program
- The first matter we desire to do is tell the program to offset later the green flag is clicked.
- Side by side we create a variable called
stepSizeand prepare it tothree. This variable will determine how fast we desire the pen to follow the mouse. So create another variable calledcolor_counterand set this to0. This will help us switch colors more easily. - Next set up the pen size to
5. This is the thickness of the pen. - And so nosotros tell the pen to beginning in the middle of the screen at
0, 0. - Lastly we want to erase everything that'southward currently on the stage before the forever loop begins.
Forever loop
- In a forever loop, we add a
point towards mouse-pointer block. - Next, goes a
pen downblock. - And so drag a
move x stepsblock, dragging in the variablestepSizefrom the variables blocks in place of the number. - Now nosotros create a serial of if statements that check for the
color-countervalue which will tell the program when to switch colors and what color to switch to. - Each fourth dimension the graphic symbol c is typed on the keyboard, the value of
color-counterincreases by 1 (we will get to this next). Even so, with the last if argument, when the value reaches above 6, it is reset dorsum to one.
- The last few blocks of code define functions for pressing keys e (erase) and c (color).
- When e is pressed, we erase the board. In the next section, when nosotros code the CPX, we tell it to send the graphic symbol eastward when it is shaken.
- When c is pressed we increment the value of
color-counterby1. Later this will get translated into: when button A is pressed on the CPX, transport the character c.
Test it out!
Now that the Scratch programme is finished, exam out the code in the stage by clicking the green flag to first. Move the mouse effectually to guide the pen. Printing c to change colors and e to erase the board.

What is Excursion Playground Express (CPX)?
The Circuit Playground Express is an easy fashion to become started learning electronics and coding. Information technology's filled with tons of fun lights and sensors! The CPX is what we'll utilize to command the mouse and keyboard to draw in our new Scratch plan. Caput here to larn more about the CPX.

What is MakeCode?
MakeCode is a web-based code editor for physical computing fabricated by Microsoft.
It is most identical to Scratch in blueprint, however it is mainly for programming hardware like the CPX rather than a sprite on a computer screen.
More than on MakeCode for Adafruit boards hither.
Create a New Project with MakeCode
Head over to https://makecode.adafruit.com/ and create a new project.
Click the button below to access the code for this project.

Add the Keyboard and Mouse Extensions in MakeCode
Follow this guide on how to add these extensions to MakeCode. They will let us to use the CPX to deed as a mouse and a keyboard!

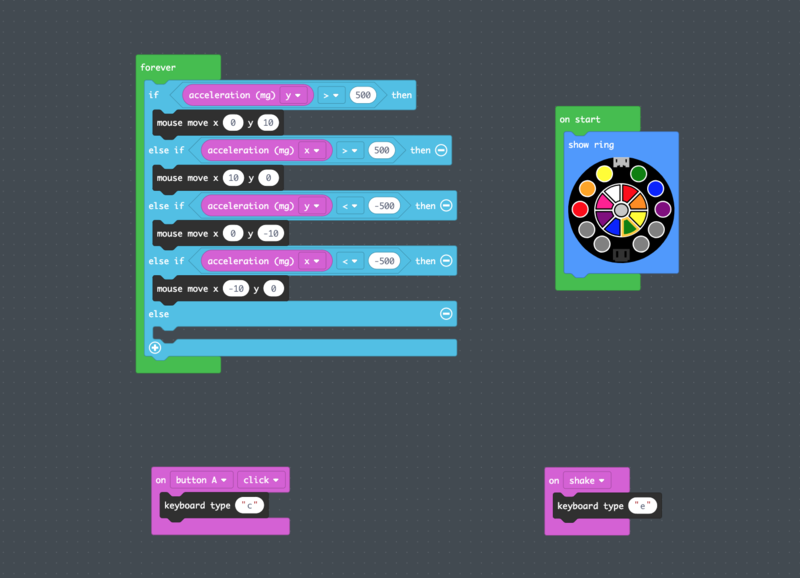
The NeoPixel Palette
- In an
on startloop, set the colors of the NeoPixels on the CPX to the according colors. This is then the user knows which colors they have to choose from.
Coding with the accelerometer
i G (ane gee) is equivalent to Earth's gravitational pull at a resting point.
The CPX'south accelerometer senses the gravity it feels in any given direction on the x, y or z axis. The value it senses is anywhere from 0 to 1023 mg (miligravities). 1G = grand miligravities.
Acquire more about the accelerometer on the Circuit Playground Express here.
- In a
foreverloop, we create anif elseargument that describes how the mouse should motility when the CPX is tilted frontward, to the right, backwards, or to the left.
- If the accelerometer senses any more than that 500mg in any direction, the mouse volition move in that management.
Sending keyboard info
- When button A is clicked, the CPX sends the graphic symbol c for color change.
- When the CPX is shaken, the CPX sends the character due east for erase.
Uploading the Code
Now that we accept the code for the project, nosotros need to upload it to the CPX.
Let's name our file and download it.
- Choose a name at the lesser of the page.
- Then click the pinkDownload button.
Follow the directions and connect your CPX to your reckoner via the USB cablevision. Click the CPX Reset push button one time to get into programming mode (all the Circuit Playground Expresses' LED light NeoPixels will turn green).
In some cases, y'all may demand to press the reset button twice to get into programming mode.
Next, look for the file in your downloads folder and drag it onto yourCPLAYBOOT drive that should accept showed upwardly in your file manager/finder when you lot plugged in your board and entered programming fashion.
One time your code file is placed on the CPLAYBOOT drive should see theCPLAYBOOT drive disappear indicating the code is running.
The code should now be running! Endeavour tilting effectually the CPX and see if the mouse moves.
Caput to our Scratch program, enter total screen and test it out!
- Tilting the CPX moves around the pen.
- Clicking push A on the CPX changes colors.
- Shaking the CPX erases the picture.
Troubleshooting
- If the pen in scratch is interim glitchy equally y'all tilt the CPX effectually, try decreasing the value of
stepSize. - Caput here to troubleshoot MakeCode bug.
- For CPX related issues caput here.
- Head to the Scratch Wiki to troubleshoot Scratch related issues.
What will you create next?
How tin can you lot modify what nosotros created to make something even cooler? What other sensors on the CPX could nosotros employ to add more furnishings with the pen in Scratch?
Happy Hacking!
This guide was first published on Jan 18, 2019. Information technology was concluding updated on January eighteen, 2019.
Source: https://learn.adafruit.com/guide-to-scratch-3?view=all
Posted by: carrollcieved.blogspot.com





















0 Response to "What File Does A Sprite Need To Be To Upload It"
Post a Comment